ES Next
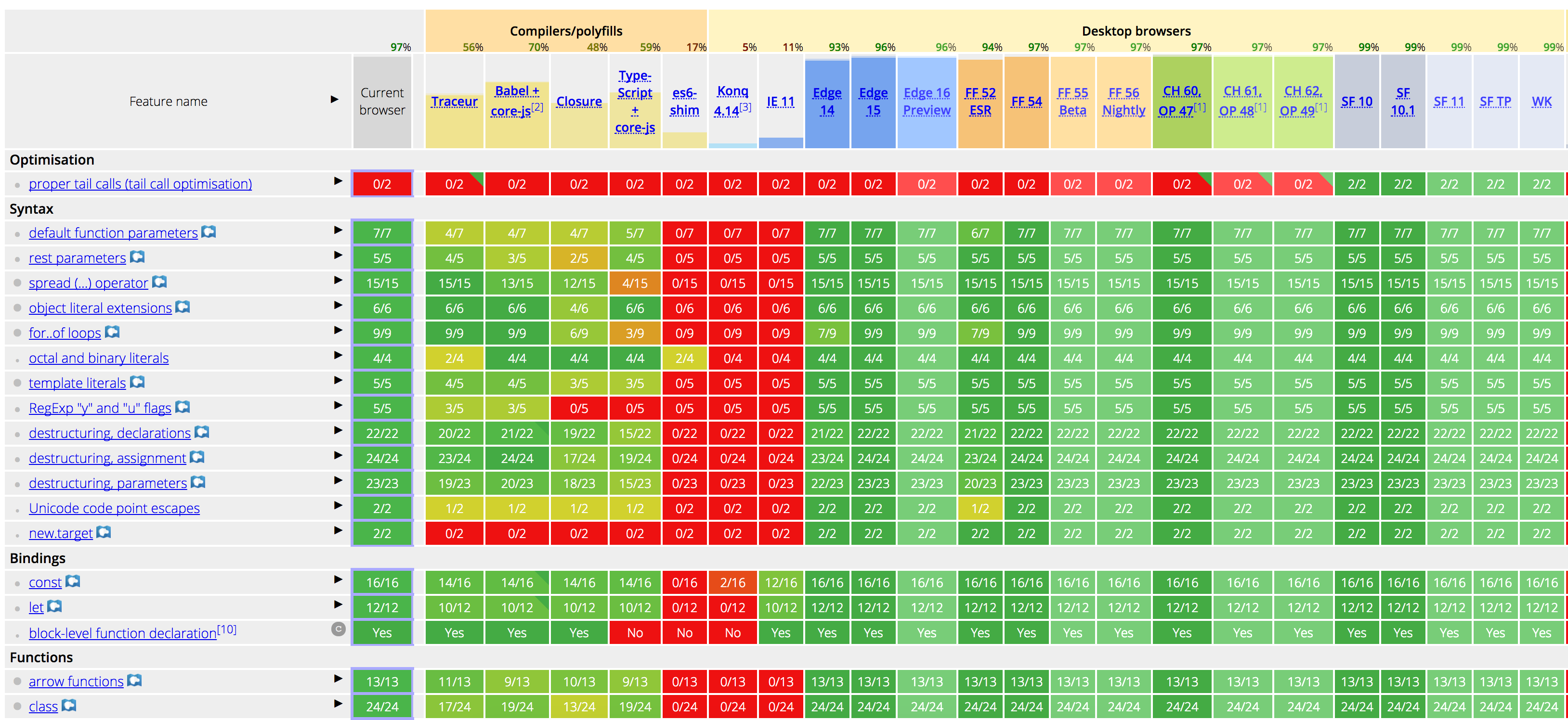
class: center, middle .title[ Front-end training # ES 2015 ] --- class: center, middle .title[ Front-end training # ES Next ] --- class: center, middle # A History Lesson --- # ECMA-262 timeline -- - June 1997 - First edition of ECMAScript -- - August 1998 - ES2, to align with ISO/IEC 16262 -- - December 1999 - ES3, added regex, try/catch and more -- - July 2008 - ~~ES4, Abandoned due to complexity~~ -- - December 2009 - ES5, strict mode, JSON, get/set, and more -- - June 2011 - ES5.1, to align with ISO/IEC 16262 3rd edition -- - June 2015 - ES6/ES2015, a lot of stuff! -- - 28 January 2016 - final feature set for ES2016 -- - 29 January 2017 - final feature set for ES2017 --- # The TC39 process  --- class: center, middle # ECMAScript 2015 is huge --- # ECMAScript 2015 * Arrow functions * Binary and Octal Literals * Block-scoped variables (let / const) * Classes * Default + rest + spread parameters * Destructuring * Enhanced object literals * Generators * Iterators + for..of * Map + Set + WeakMap + WeakSet --- * new Math + Number + String + Array + Object APIs * Modules * Promises * Proxies * Reflect API * Subclassable Built-ins * Symbols * Tail Calls * Template strings * Unicode (full support) --- class: center, middle # ECMAScript 2016 even bigger --- # ECMAScript 2016 * [Array.prototype.includes](http://www.2ality.com/2016/02/array-prototype-includes.html) * [Exponentiation Operator](http://www.2ality.com/2016/02/exponentiation-operator.html) --- class: center, middle # ECMAScript 2017 --- # ECMAScript 2017 * [Async Functions](http://www.2ality.com/2016/02/async-functions.html) * [Shared memory and atomics](http://www.2ality.com/2017/01/shared-array-buffer.html) * [Object.values/Object.entries](http://www.2ality.com/2015/11/stage3-object-entries.html) * [String padding](http://www.2ality.com/2015/11/string-padding.html) * [Object.getOwnPropertyDescriptors()](http://www.2ality.com/2016/02/object-getownpropertydescriptors.html) * [Trailing commas in function parameter lists and calls](http://www.2ality.com/2015/11/trailing-comma-parameters.html) --- # http://kangax.github.io/compat-table/es6/  --- class: center, middle # Lets look into deeper into ES2015 --- # Variable Declarations ``` let variable = 5; { console.log('inside', variable); // error let variable = 10; } console.log('outside', variable); // 5 ``` -- ``` { const variable = 5; // same scoping rules as let variable = variable*2; // error } ``` -- ``` const variable = [5]; variable[0] = variable[0]*2; // [10] :'( ``` --- # String Templates ``` const world = 'World'; const str = `Hello ${world + '!'}`; ``` -- ``` const multiline = ` Sir, in my heart there was a kind of fighting That would not let me sleep. Methought I lay `; ``` --- # Destructuring Convenient syntax to extract values from objects and arrays. ``` const arr = [1, 2, 3, 4]; const [a, b, c] = arr; console.log(a, b, c); // 1, 2, 3 ``` -- ``` let obj = {e: 1, f: 2, g: 3}; let {e, f, h} = obj; console.log(e, f, g); {{content}} ``` -- // ReferenceError: g is not defined --- # Spread Convenient way to get "everything else that remains". ``` const [head, ...tail] = [1,2,3,4,5]; console.log(head, tail); // 1, [2, 3, 4, 5] ``` -- ``` let {a, ...rest} = {a: 1, b: 2, c: 3}; console.log(a, rest); {{content}} ``` -- // SyntaxError: Unexpected token ... // not es2015 --- # Arrow Functions An arrow function is always bound to the scope it's defined in. Arrow functions are always anonymous. ``` let arr = [1,2,3,4].reduce((mem, n) => mem + n); console.log(arr); // 10 ``` -- Shorthand ``` let localInc = n => n+1; console.log(localInc(1)); // 2 ``` --- # Function Parameters Easier way to achieve named params, default params, and optional params. ``` function sum (a = 0, b = 0) { return a + b; } console.log(sum(2)); // 2 ``` -- ``` function sum (...vals) { // better than arguments! return vals.reduce((mem, n) => mem + n, 0); } console.log(sum(1, 2, 3, 4)); // 10 ``` -- ``` function rectArea ({ width = 5, height = 5 } = {}) { return width * height; } console.log(rectArea({height: 30})); // 150 ``` --- One kaveat with default function params ``` function test(a, b) { } ``` -- test.length -- // 2 -- ``` function test(a, b = 1) { } ``` test.length -- // 1 -- ``` function test(a = 1, b ) { } ``` test.length -- // 0 --- # Classes ``` class Animal { constructor (name, legs) { this.name = name; this.legs = legs; } describe () { return `${this.name} has ${this.legs} legs`; } } class Cat extends Animal { constructor (name) { super(name, 4); } describe () { return `${super.describe()} and says meow`; } } let cat = new Cat('Tom'); console.log(cat.describe()); // Tom has 4 legs and says meow ``` --- # Getters/Setters ``` const someGuy = { get status () { return this.isMarried ? 'married' : 'single'; }, set name (name) { if (!name) throw new Error('Need a name'); this._name = wateva } } log(someGuy.status); // 'single' log(someGuy.name = null); // Error: Need a name ``` --- # Modules ``` // imports import React from 'react'; import { NavigationMixin as Navigation } from 'navigation'; // exports export default MiscUtilities; export { buildQuery as toQuery }; ``` --- class: center, middle # Thank You! ### Questions?